Welcome
What I do
I am web developer with 10+ years of experience. I am detail-oriented and dedicated to deliver excellent results.
I aim to create scalable systems of reusable and testable components written in clean code.
I work remotely from the heart of Europe.
I prefer ambitious projects and deep work (see great book by Cal Newport).
Often I start some small side project to explore some technology or idea which interests me.
I teach kids simple basics of programming using Ozobots.
Also I organize evening sessions of Ecstatic Dance in my home town, together with DJ Guy Barrington.
I am interested in personal growth and achieving my potential. I thrive.
Areas of Expertise
- Typescript / JavaScript
- Angular
- CSS / SASS
- Observables / RxJs / NgRX
- Nrwl NX
- NestJS (Backend)
- Canvas, Media API
- WebSockets
- AngularJS
My Core believes
- Live long and prosper!
- Be so good they can't ignore you.
- Look into your own shadows and integrate them.
- Take good care of your body, so you can feel great in it.
- Surround yourself with interesting people, who will support you, and give you honest feedback.
Current, since Sep 2020
Senior web developer

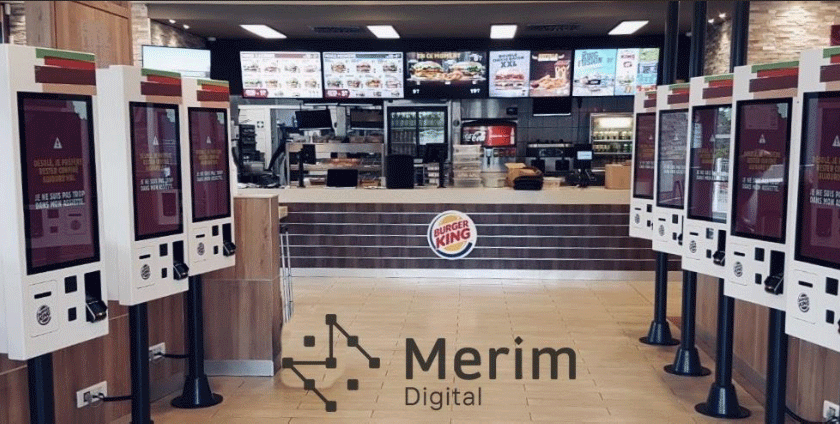
I develop new, modern, intuitive and easy to use system for maintenance of franchize fast-food restaurants.
Participated in hiring interviews of candidates, leading and educating newcomers, doing code review.
Reverse-engineering legacy apps, configuring NX workspace and setting tools for code standardization.
Both green-field and legacy apps development.
Current
All roles together :)

Ambitious and fun hobby project
Mesmerizing canvas animations based on user selected images or camera input. The result has often psychedelic qualities.
Application is currently in private beta, and still pretty much work in progress.
Read more it in article Why do I have a side project.
Jul 2019 - Jun 2020
Senior web developer

The most complext project I have on so far, very bright team. I help to develop digitalization of legislature of the Czech Republic's government.
There is no public website, as the project is used internally by the government.

I was handling two projects at the same time. One was greenfield project in Angular 7 focusing on managing AI projects.
The goal was to set guidelines and review the outputs of AI projects. Find hidden biases in data, test with syntethic data, test models robustness etc.
The other project was managing cloud based BI applications, lot of legacy code.

Developing Front-end for crypto-currency exchange https://nakamotox.com.
I created highly configurable widgets for crypto exchange dashboard. Widgets for graphs, alerts, semi-automated trading configuration, user management etc.
The project failed when Bitcoin suddenly dropped and the funding drained.
But you can still google it.
Technologies used:
- Angular 5
- WebSockets
- Observables
- RxJS

I have develop custom plugin for big customer of PriceFx. PriceFx is a Czech startup delivering top quality pricing software.
Technologies used:

My job was to rewrite the application inherited from Bulgarian students to up-to-date standard and to add new functionality.
I've worked in a small team of 2-3 developers.
Technologies used:
- C# (80%)
- Angular
- DB Indexes in TSQL
2015 - 2010
ST-Software /
Software developer

I wrote applications for management of large sport events. St-Software was part of Swiss Timing company.
Technologies used: